
Sass has long provided a way to emit warnings from stylesheets, but it’s only recently added support to throw errors as well-and for good reason! Over the last few years, Sass has allowed authors to build complex systems to abstract difficult or repetitive patterns and concepts, such as grids.
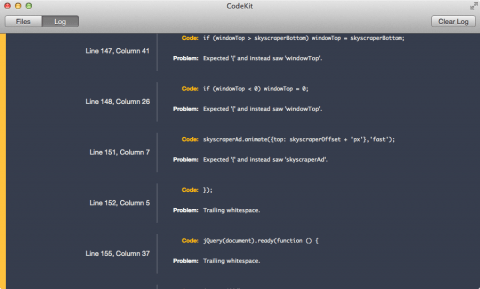
#Codekit sass code#
Whenever you forget a semicolon or use a function incorrectly, Sass throws an error at you, explaining what you’ve done wrong and how you can fix it, thankfully! It would be a real pain to have to dig into the code to figure out what’s gone wrong. If you’re wondering about the point of errors in the CSS world, remember that you already know the answer. Both form a one-way communication system between the program (in this case, Sass) and the developer (you). Now we’re going to look at warnings and errors. Our incredible journey through Sass is slowly coming to an end, and so far you’ve been doing great! There’s one technical chapter left before we look at project architecture, and then you’ll be fully equipped to write Sass code in your own projects. SitePoint Premium members get access with their membership, or you can buy a copy in stores worldwide.


It’s the ultimate beginner’s guide to Sass. The following is a short extract from our book, Jump Start Sass, written by Hugo Giraudel and Miriam Suzanne.


 0 kommentar(er)
0 kommentar(er)
